Movable Typeの画像に関するエトセトラ for Movable Type Advent Calendar 2017
この記事は、Movable Type Advent Calendar の19日目の記事です。2017年は画像最適化に関していろいろと調べているので、今回はMovable Typeの画像に関する情報をまとめていきます。
画像処理ライブラリを指定する
Movable Typeでは、画像処理ライブラリを選ぶことができます。利用できる画像処理ライブラリは、以下の4つです。
- ImageMagick (初期値)
- NetPBM
- GD
- Imager
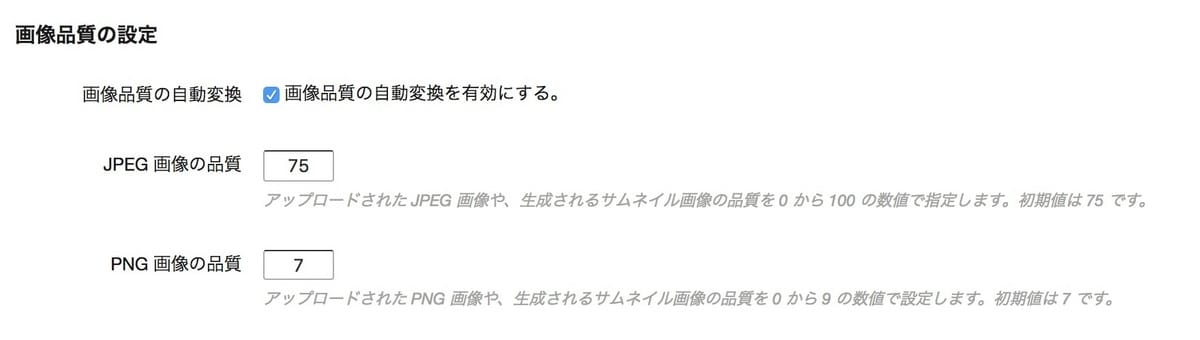
システムの 設定>全般 で、アップロード画像の画質を設定する
システム設定として、JPGおよびPNGの画像の品質を設定します。LightFile Core や JPEGminiなどでアップロード前に画像最適化を行っている場合は、自動変換はOFFにするのがオススメです。
- 画像品質の自動変換 ON/OFF(初期値はON)
- JPEG画像の品質 75
- PNG画像の品質 7
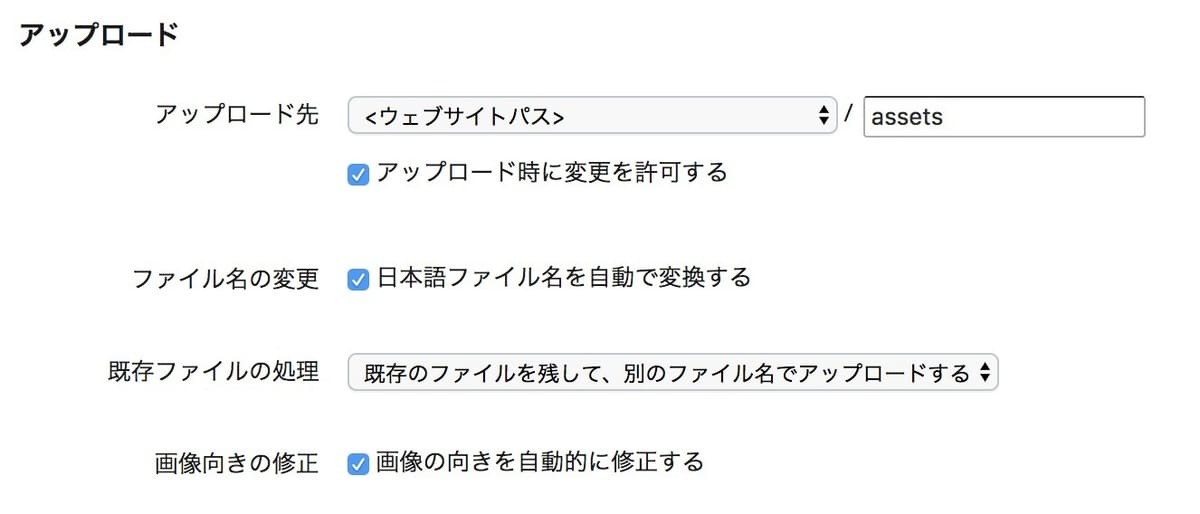
ウェブサイト/ブログの設定>全般 で画像のアップロード設定をする
 アップロードした際にどのような処理を行うかを設定します。ディレクトリが汚れないために、アップロード先は設定しましょう。拡張子ごとにアップロード先を変更したい場合は、UploadDirプラグインがおすすめです。
アップロードした際にどのような処理を行うかを設定します。ディレクトリが汚れないために、アップロード先は設定しましょう。拡張子ごとにアップロード先を変更したい場合は、UploadDirプラグインがおすすめです。
- アップロード先 ディレクトリを指定する
- 日本語ファイル名の変更
- 既存ファイルの処理(上書きの可否など)
- 画像向きの修正
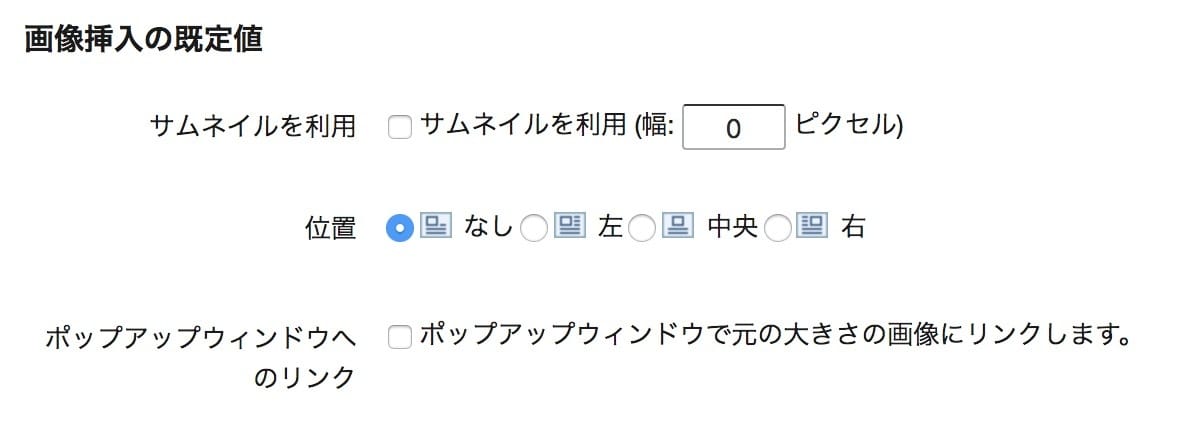
ウェブサイト/ブログの 設定>投稿 で画像の挿入に関する設定をする
 本文・続きの入力フィールドで、画像挿入時の初期設定を指定します。サムネイルの横幅は、デザインに合わせて指定しておくと便利です。
本文・続きの入力フィールドで、画像挿入時の初期設定を指定します。サムネイルの横幅は、デザインに合わせて指定しておくと便利です。
- サムネイルの利用 サムネイルのサイズ指定
- 位置
- ポップアップウィンドウへのリンク
画像をアップロードする
画像のアップロード方法は、3つあります。用途によって使い分けるのがよいです。
- アイテムのアップロード
- 記事/ページの本文&追記フィールド
- カスタムフィールド
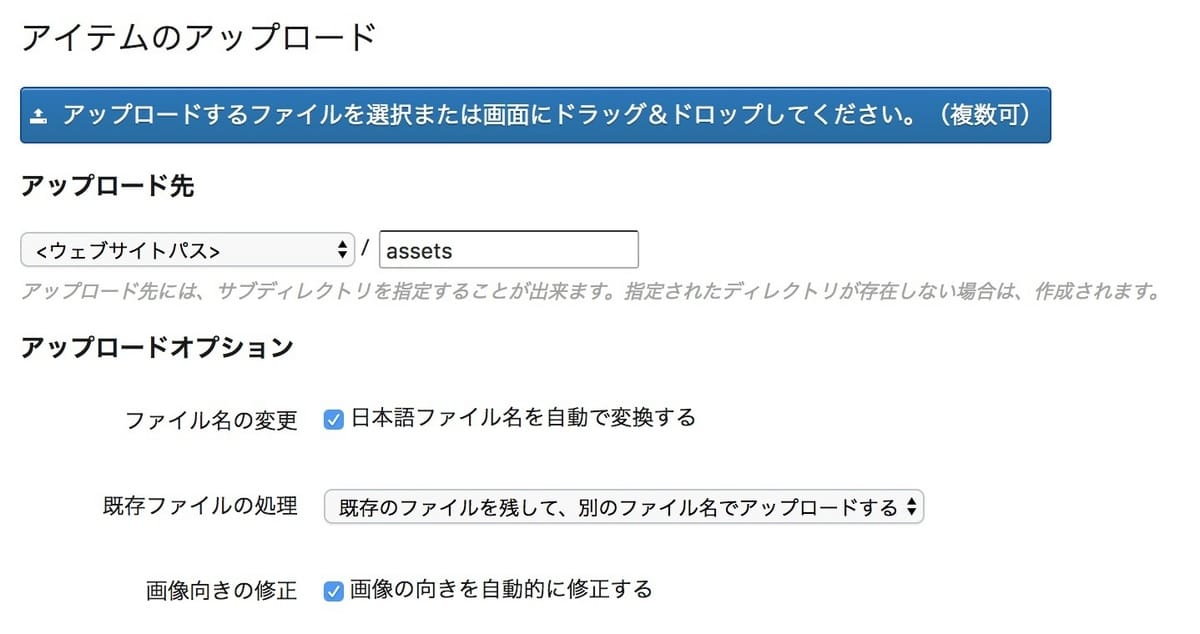
アイテムのアップロード
複数の画像をアップロードすることが可能です。アップロードは、ドラッグアンドドロップで行うこともできます。エクスプローラやFinderからファイルを選択し、ぐいっと放り込みましょう。
記事/ページの本文&追記フィールド
 本文・続きのリッチテキストエディタで、画像挿入ボタンを押下して画像をアップロード・選択します。ブログを書くときなど、フリーレイアウトでの文章作成に向いています。
本文・続きのリッチテキストエディタで、画像挿入ボタンを押下して画像をアップロード・選択します。ブログを書くときなど、フリーレイアウトでの文章作成に向いています。
カスタムフィールド
 ブログやカテゴリ、記事やページなど、さまざまな項目に対して画像フィールドを追加できます。複数の画像をまとめたい場合などは、FlexFieldプラグインや、FreeLayout CustomFieldプラグインがおすすめです。
ブログやカテゴリ、記事やページなど、さまざまな項目に対して画像フィールドを追加できます。複数の画像をまとめたい場合などは、FlexFieldプラグインや、FreeLayout CustomFieldプラグインがおすすめです。
アップロードできる画像の拡張子を設定する
アップロードできる画像やファイルは、設定ファイル(mt-config.cgi)で設定します。ブラックリストとホワイトリストがあり、優先されるのはブラックリストです。利用する環境変数は以下のとおりです。
- DeniedAssetFileExtensions (ブラックリスト)
- AssetFileExtensions (ホワイトリスト)
使い方としては、DeniedAssetFileExtensions はそのままにし、AssetFileExtensions に必要な拡張子を追加していきます。ブラックリストの初期値は、"ascx, asis, asp, aspx, bat, cfc, cfm, cgi, cmd, com, cpl, dll, exe, htaccess, htm, html, inc, jhtml, js, jsb, jsp, mht, mhtml, msi, php, php2, php3, php4, php5, phps, phtm, phtml, pif, pl, pwml, py, reg, scr, sh, shtm, shtml, vbs, vxd, pm, so, rb, htc" です。
画像に関するMTタグ
画像を含むアイテムのMTタグは、オンラインマニュアルにまとまっています。Movable Typeはオンラインマニュアルがとても充実しており、ググるとすぐに答えが見つかるのも本当に助かりますね。
画像に関するMTプラグイン
画像に関するMTプラグインは、プラグインディレクトリから探すことができます。
その中でも透かしを入れたり、PDFの一枚目を画像として抽出してくれるなどの機能をもつ ImageUploadUtility(Pro) は高機能でおすすめです。
One More Things
一枚の画像からサムネイルをたくさん出力するテンプレートの場合、再構築が遅くなることがあります。そんな時は、この黒魔術的なプラグインを入れると再構築が速くなります。
詳細はリンク先を見ていただくとして、ポイントは「画像データチェックの省略」です。MTAssetThumbnailURL を多用しているサイトでは、再構築の高速化が期待できます。
明日は、H.Fujimoto大先生です。最近はヒカリモノがトレンドですが、さらにトレンドのスマートスピーカーに関するものになるとかならないとか。
※本記事に記載されている内容をお試しする場合は、自己責任にてお願いいたします。
日記とか雑記とかメモとか
2018年も画像最適化をガリガリとやっていきます、たぶん。あとカメラをやり直すかどうか。いやー、やりたいこと多いけど、ぜんぜんできてない。
SHARE:
前後の記事
同じカテゴリの記事
カテゴリー
EC 3
Mautic 1
Movable Type 18
SSH 3
いいものいろいろ 16
アイデア 2
アプリ 3
ウェブ制作 16
ガジェット 17
グロースハック 2
システム関連 18
セキュリティ 1
セールスフォース 4
ツール関連 5
マネジメント 7
モブログ 1
日記 24
水泳 7
目標 4
読書・本 1
年別
2025年 1
2024年 2
2023年 3
2022年 4
2021年 1
2020年 3
2019年 5
2018年 4
2017年 33
2016年 14
2015年 12
2014年 13
2013年 16
2012年 13