Movable Typeのカスタムフィールドで、ドロップダウンを使うときの便利な設定方法
柔軟に入力フィールドを追加でき、使いやすい管理画面で運用できるMovable Type。カスタムフィールドを使いこなすと、様々なウェブコンテンツの取扱いが可能になります。入力項目が多い不動産サイトを作るなんてこともできますし、カスタムフィールドの値をもとに条件分岐して別の表示にするなんてことも可能です。
今回は、あまり知られていない「ドロップダウン」の選択値の入力方法について。これ、公式ドキュメントにはないんですが、とても便利です。分岐の処理を1ステップ省くことができます。
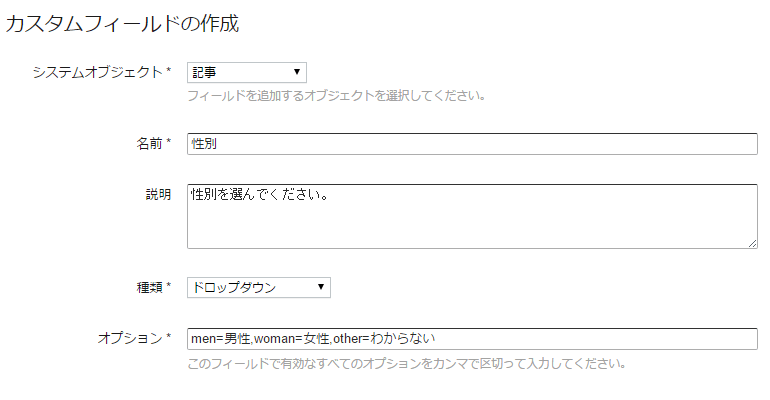
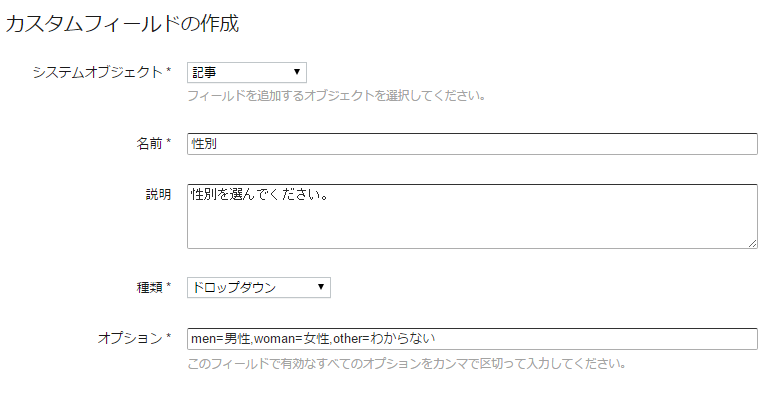
カスタムフィールドのドロップダウン
オプションの設定値を、以下のように書きます。
men=男性,woman=女性,other=わからない
「MTタグで取得する値」=「管理画面での表示」というように書くことができます。複数ある場合はカンマで区切るのは同じです。取得する値に、使いやすい値を設定することで、<mt:If tag="hgehoge" eq="男性"> なんていうコードもかかなくて良くなります。ドロップダウンがもっと使いやすくなりますね!

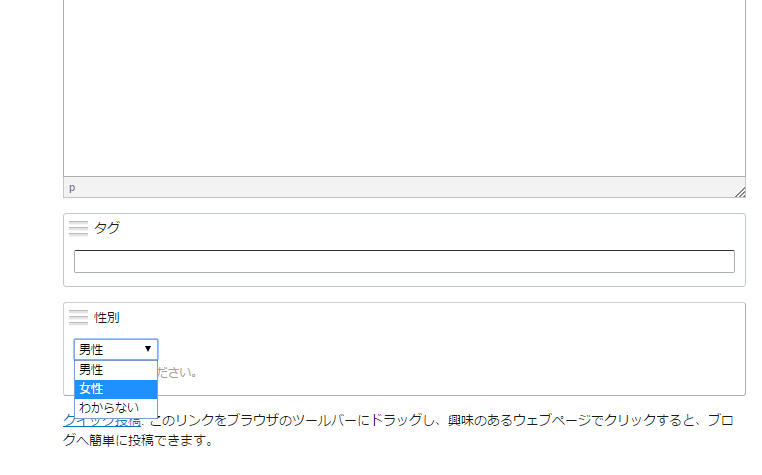
管理画面での表示
公式ドキュメントに載せて欲しい
藤本さんも2014年くらいに発見しているのですが、どうして公式ドキュメントにしないのか。。。
ドロップダウン/ラジオボタンのカスタムフィールドで選択肢の表示値と保存値を別にする
ソースコード読んで発見というレベルなので、GUIベースな人には発見できないですよね。。。
前後の記事
同じカテゴリの記事
カテゴリー
EC 3
Mautic 1
Movable Type 18
SSH 3
いいものいろいろ 16
アイデア 2
アプリ 3
ウェブ制作 16
ガジェット 17
グロースハック 2
システム関連 18
セキュリティ 1
セールスフォース 4
ツール関連 5
マネジメント 7
モブログ 1
日記 24
水泳 7
目標 4
読書・本 1
年別
2025年 1
2024年 2
2023年 3
2022年 4
2021年 1
2020年 3
2019年 5
2018年 4
2017年 33
2016年 14
2015年 12
2014年 13
2013年 16
2012年 13